The Top Features of Dreamweaver CS6
Dreamweaver CS6 is a top-notch professional tool that professionals use every day. Dreamweaver has always had a lot of great built-in tools and helpful menus to make tough tasks easy. CS6 received a huge upgrade with many updated features. With the addition of these upgrades, you will expect to be able to build standards-compliant websites quicker and easier. You will also be able to implement newer features seen in professional websites much easier than before.
Fluid Grid Layout
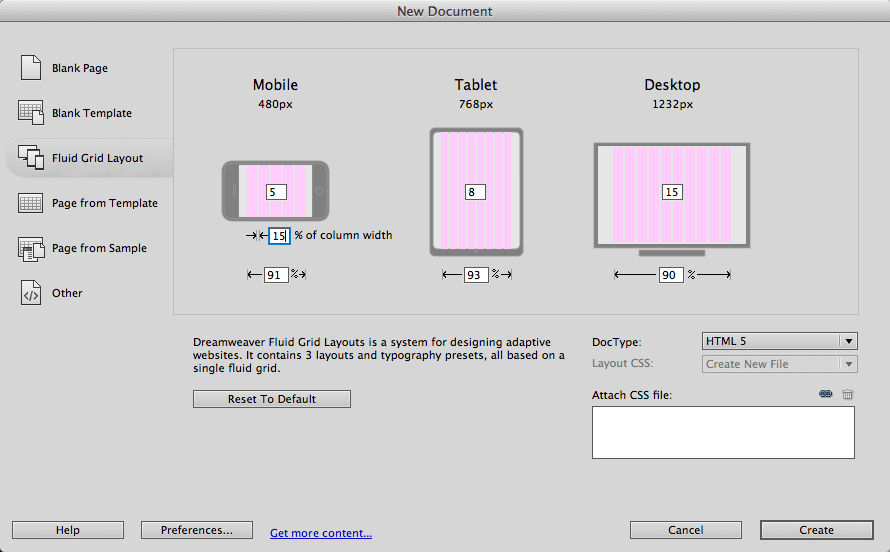
Fluid Grid Layout is Dreamweaver's answer to creating responsive websites. Fluid Grid Layouts allow you to use media queries to determine the break points where a site begins to resize the different elements, such as headers, images, etc. Dreamweaver's Fluid Grid Layout enables you to specify the look of your site across different devices. You can decide the structure of your site for desktop screens, for tablets, and for smaller mobile devices.

The screenshot below shows you what your screen will look like when working with fluid grid layouts in Dreamweaver. Instead of making calculations and hoping the math turns out okay, Dreamweaver does all of the hard work for you. All you have to do is click and drag the right handle on the bounding box to control the width of the div. It will snap to the nearest column edge. The small screen icons at the bottom allow you to toggle between the different screen sizes and adjust the different elements on the page how you want.

You can use the split screen to view your design and the code at the same time. this may help if you want to make sure that you are selected an entire chunk of code, not leaving behind open or closing div tags.

CSS3 Transitions
CSS3 transitions are new to Dreamweaver and allow you to add animation to your website using CSS3 transitions. You can have colors fade into other colors, determine the timing it takes to perform these actions, easing and more. You can control almost any CSS style available(some aren't available yet)

Web Fonts Integration
Integrating web fonts into your websites is no longer a hassle with Dreamweaver's new interface. With Dreamweaver's simple menu, simply download the web font that you need and upload each component via the menu that Dreamweaver provides. Then, you can simply select the font that you want via the menu inside of Dreamweaver. Dreamweaver adds it to the normal list of fonts in your collection making it easy to access.

jQuery Mobile Swatches
Dreamweaver has integrated the ability to implement jQuery Mobile Swatches, which is great for mobile development. Another great aspect is that if you click the link in the Panel, it will take you to the jQueryMobile Themeroller, where you can create your own swatches. This speeds up development and is a really handy feature.

From this interface, you can import, download, and share your jQuery Mobile Swatches. you can tweak interface elements very quickly while making adjustments live. You can change colors, change the roundness of menu items and buttons, drag and drop colors, and more.

PhoneGap Build Service

With this Panel, you can package your applications up to work on different devices, such as iPhone, Blackberry, Android, and WebOS. Dreamweaver does all the work for you, making life much easier. Now you can publish your work on different platforms without having code anything!












No comments:
Post a Comment